🎉🎉🎉 Wyróżnienie Agencja Digital Roku 2022 wg MMP!🎉🎉🎉
#SLOGAN GOES HERE
Performance
meets
creativity
KERRIS_WWW_v1.1
Nawet najbardziej efektowne kreacje muszą być efektywne biznesowo – rozumiemy to jako jedni z nielicznych. Łączymy pomysłowość z rozwiązaniami performance, kreatywność z technologią, a efekty – zawsze z potwierdzającymi je liczbami.
HTTPS://KERRIS.PL
WYRÓŻNIENIE MEDIA I MARKETING POLSKA
AGENCJA DIGITAL ROKU 2022

Marketing Strategy & Consulting
Ads & Creative Concept
Social Media & Content
Performance Marketing / Paid Ads
Pozycjonowanie (SEO)
Analityka internetowa i wsparcie techniczne
#CLIENTS GO HERE
HTTPS://KERRIS.PL
NASI KLIENCI

#PORTFOLIO GOES HERE
I nasze
wybitne wyniki
Wybielająca pasta do zębów ON

Swiss Krono – Aqua Zero

Elektrownia Powiśle

Jan Niezbędny

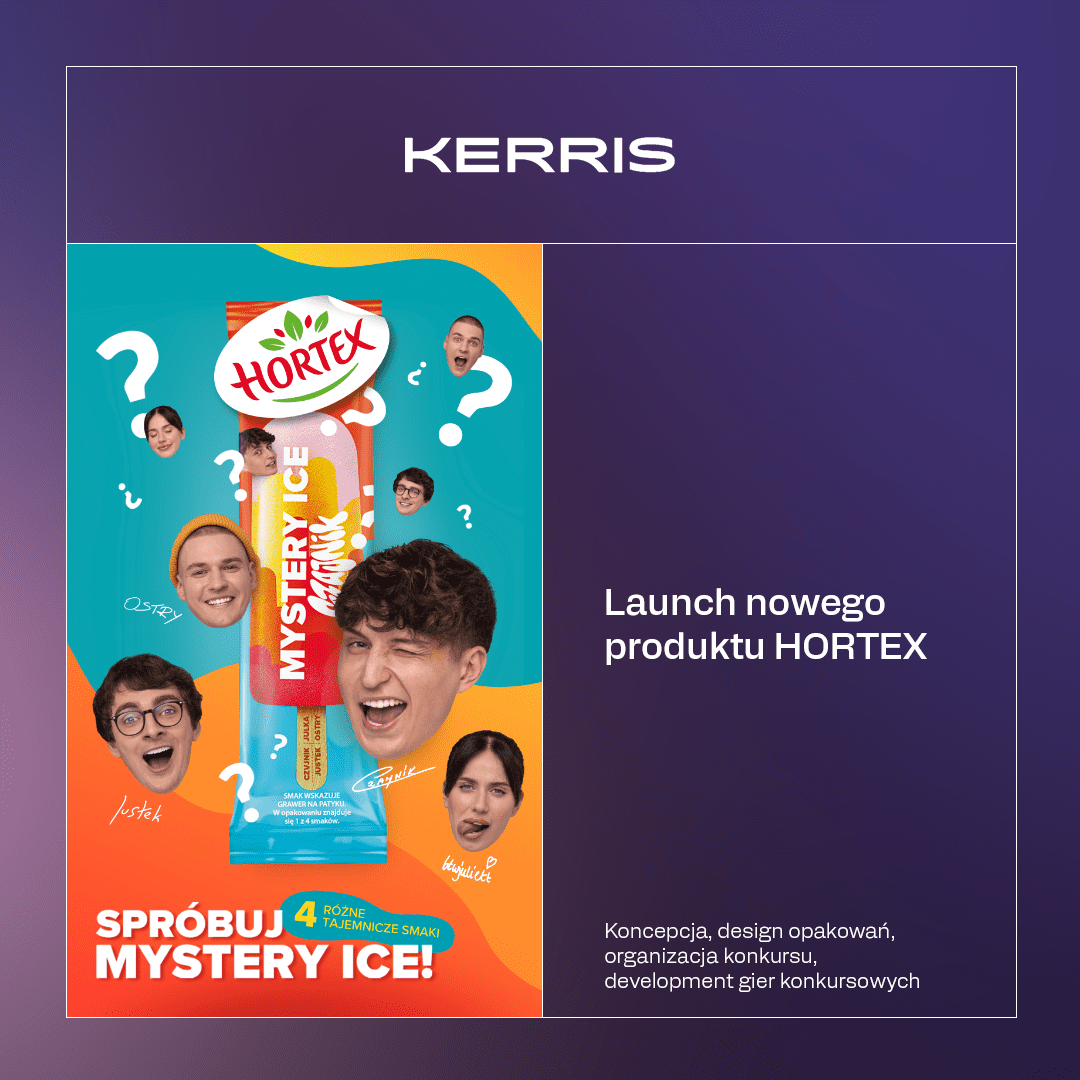
HORTEX – Mystery Ice

#PRIZES GO HERE
Nasze
nagrody
HTTPS://KERRIS.PL
Wyróżnienie „Agencja digital roku 2022” – magazyn MMP
3x Nagroda główna Golden Arrow 2022:
– Elektrownia Powiśle: kampania Takie Rzeczy,
– Jan Niezbędny: strategia komunikacji w social media
– Grupa Stonewall: kampania Jesteśmy Dobrzy w Byciu Razem
Laureat 10. Edycji Rankingu 50 Kreatywnych Ludzi w biznesie
Brązowa nagroda Dubai Lynx, wraz z agencją WebTalk
Jedna z najszybciej rozwijających się firm technologicznych w Europie Środkowej
#BRIEF GOES HERE
Wyślij
nam brief!
Napisz, w czym możemy Ci pomóc. Przeanalizujemy Twoje potrzeby i przygotujemy nastawioną na efektywność propozycję wspólnych działań. Przekonaj się, jakie mamy pomysły na poprawę Twoich wyników i rozwój Twojej marki.
- 1 Wyślij zapytanie, odpowiemy w 24 godziny.
- 2 Dogadamy się na zakres, cele i efekty.
- 3 Zaczniemy wspólną pracę!
W grupie siła!
Razem możemy więcej – my wzajemnie ze sobą, a Ty wspólnie z nami.
Agencja digitalowa KERRIS zapewnia kompleksową obsługę biznesu w digitalu/nowoczesnym świecie. Wiemy, jak działać, bo rozumiemy, po co to robimy.
Software house zorientowany na zrozumienie i realizację celów biznesowych swoich Klientów. 300.codes rzuci wyzwanie Twoim pomysłom, aby zamiast zwyczajnie dobrego kodu stworzyć dla Ciebie niezwykle dobry produkt. Poznaj różnice między aplikacją a innowacją.

